数あるWP有料テンプレートの中でも、特に初心者ブロガーにおすすめと言われる『JIN』と『SWELL』人気が高いですよね。
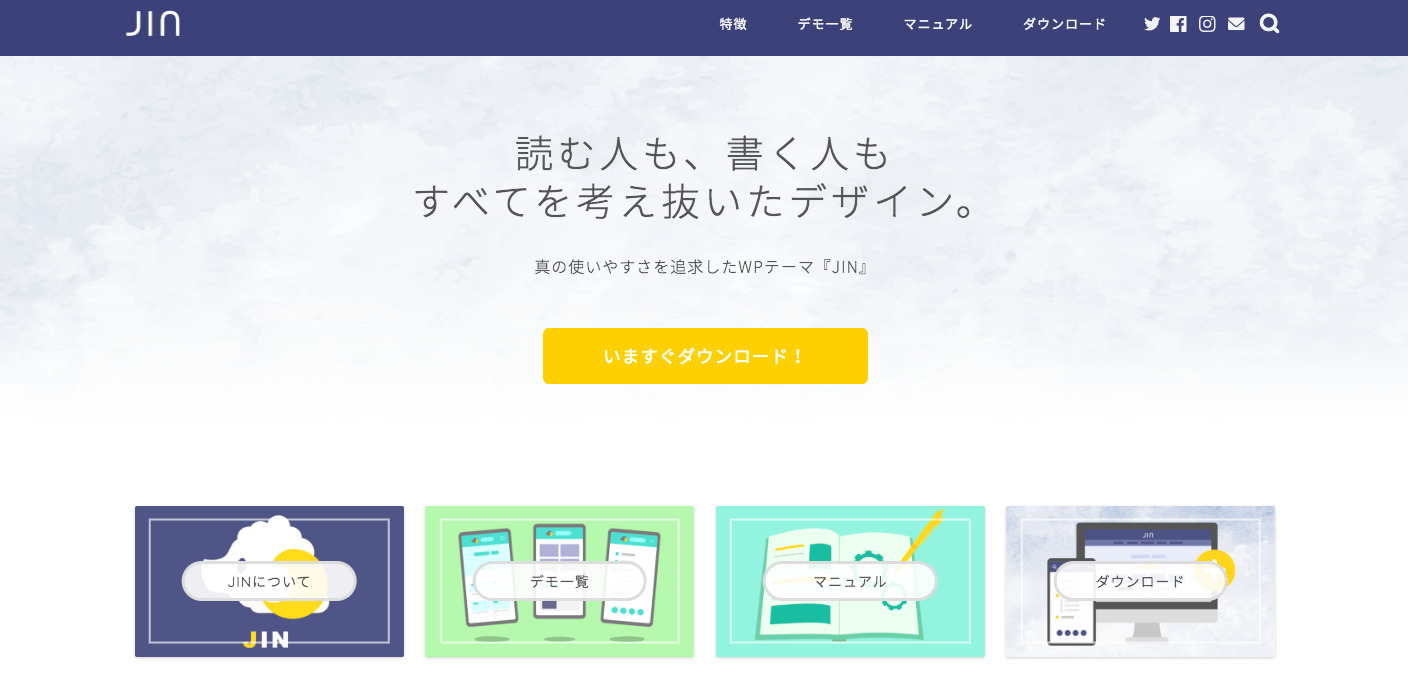
可愛らしくて女性的な『JIN』とスタイリッシュでかっこいい『SWELL』とデザイン性の違いがあるものの、どちらも使いやすいWPテンプレートと評判です。
ブログを始めたいけれども、テンプレートが多すぎて何を選んだらいいかわからない!
とお悩みの初心者ブロガーの方々のために、『JIN』と『SWELL』を
- 価格
- デザイン性
- カスタマイズ
- 使いやすさ
- サポート
- 口コミ
- 表示速度、SEO対策
の7つの項目で徹底的に比較しました。
この記事を読めばどちらのテンプレートが自分にぴったりなのかわかるようになっているので、ぜひ参考にしてくださいね。
【結論】JINとSWELL どんな人におすすめ?
細かな7つの比較項目を見る前に、まず、それぞれのテンプレートがどのような人におすすめなのかを見てみましょう。
どちらも初心者にも使いやすいテンプレートですがデザイン性は全く違います。間違ってテンプレートを選んで、もっと違うデザイン性が良かった!意外と使いにくかった!と後悔することのないように事前にテンプレートの違いをしっかりチェックしておきましょう。
JINがおすすめな人

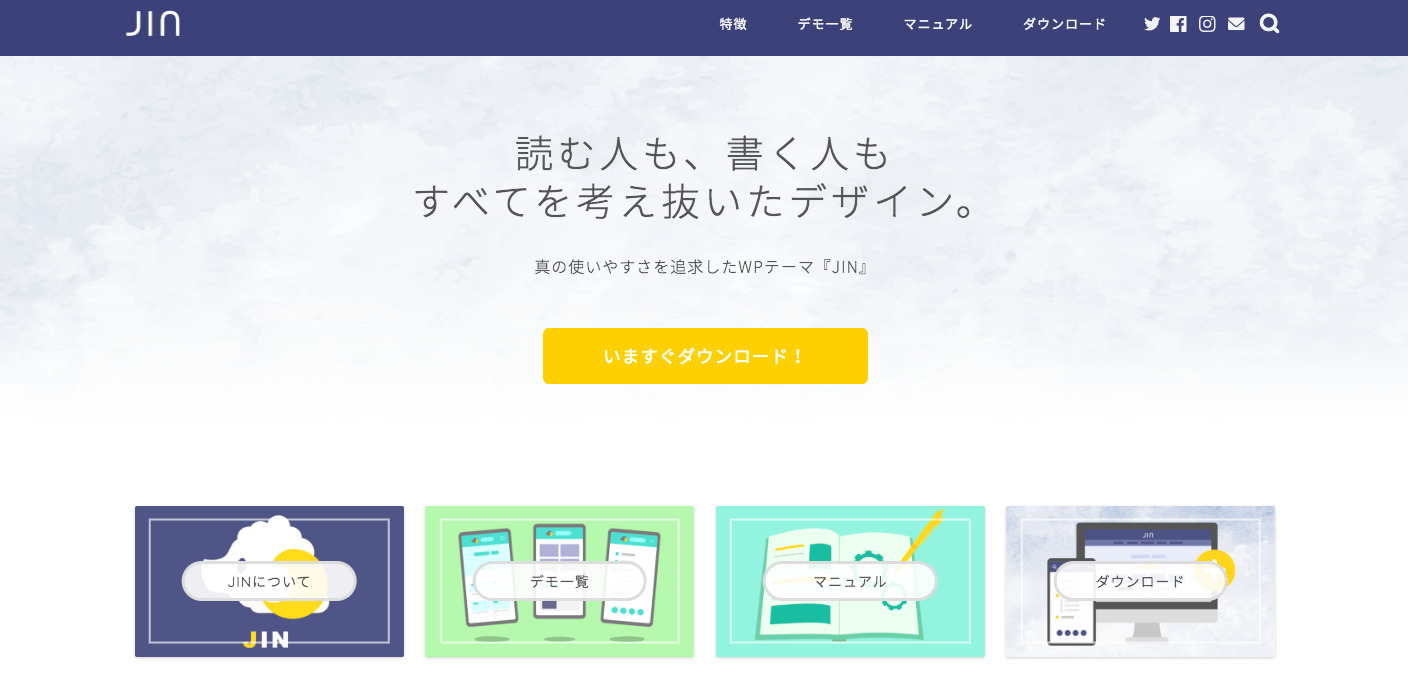
JINの大きな特徴はなんと言っても可愛らしいデザイン性でしょう。可愛らしいデザインでありながら豊富な装飾機能でコンテンツが読みやすいのも特徴です。
ユーザー限定のサポートフォーラムはどちらのテンプレートにもありますが、JINにはオンラインコミュニティ「BLOG CAMP」があるのでユーザー間で情報を共有したり、悩みを交換できるので初心者ブロガーには良いモチベーションになるでしょう。開発者のひつじさんからブログ診断も受けられます。
完全ブロックエディタ対応版の『JIN : R』が2022年に発売されており、JINのデザイン性はそのままで、より進化したテンプレートになっています。現在から購入するのであれば『JIN : R』の方が将来面を考えても安心です。
SWELLがおすすめな人
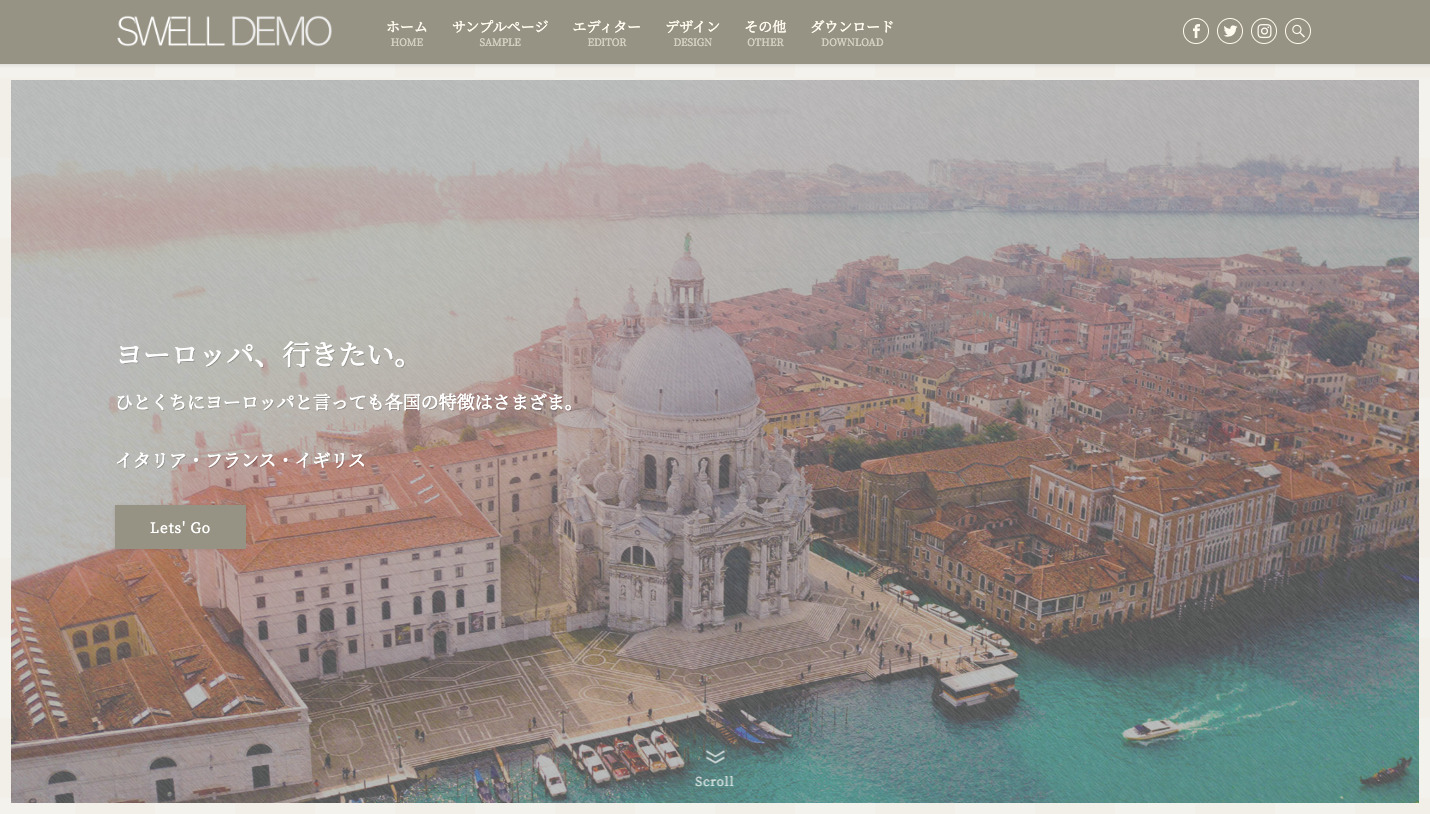
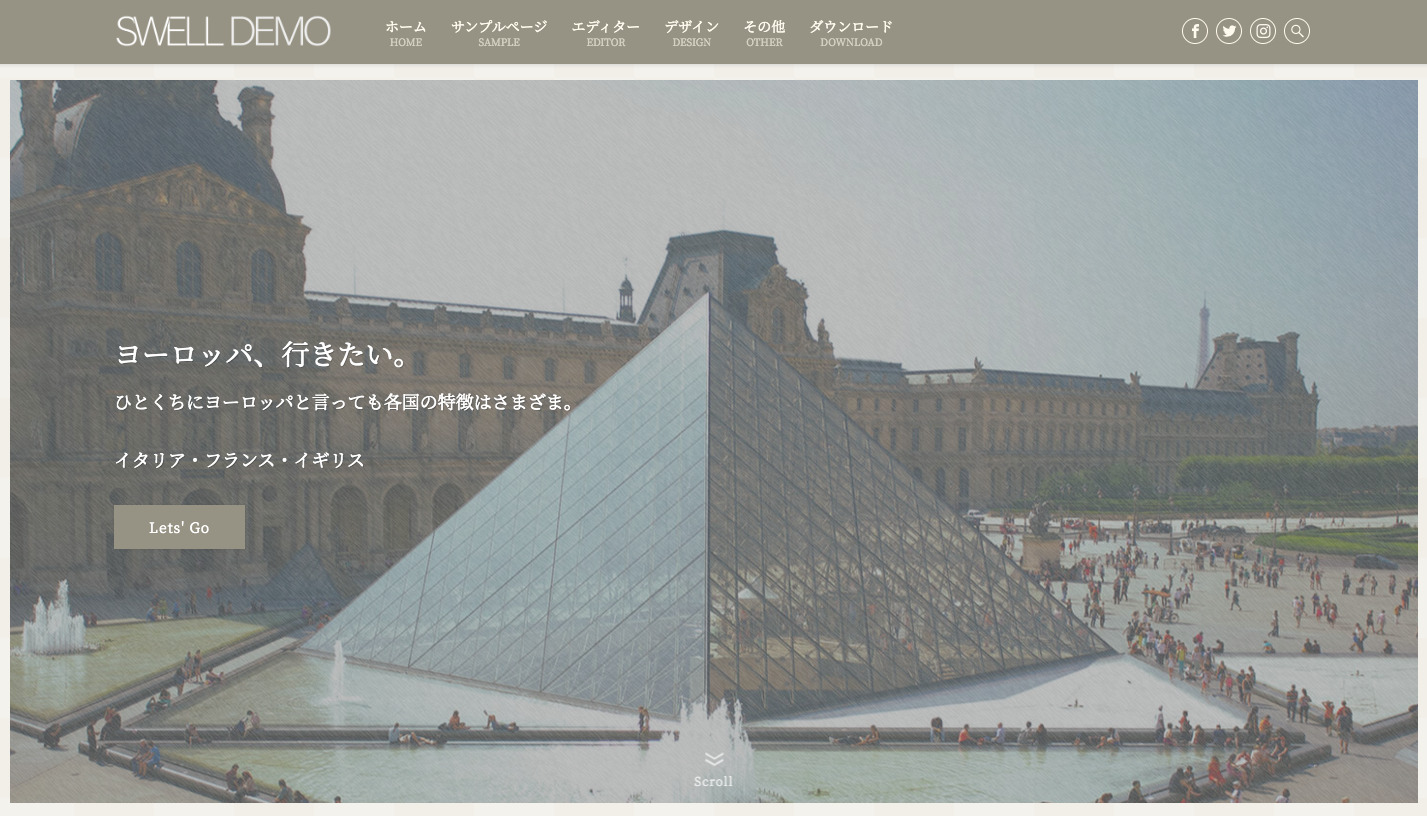
SWELLの特徴は、抜群のデザイン性です。JINとは全く違ったデザイン性でスタイリッシュでかっこいいサイトが作成できます。
また、SWELLは操作性、機能性も抜群に良いのでサイト作成も記事執筆もサクサクとできます。副業ブロガーや忙しくい人にもスピーディーに操作できるのでおすすめです。
またアップデートの頻度が高いこと、ユーザーの意見に合わせて日々使いやすいように開発を進めていることなど、開発者・了さんとユーザー間での絆が強いことなどソフト面での評価が高いのも特徴です。
ほかのテンプレートではないテンプレート乗り換え時のプラグインが用意されているので、ブログを始めてしばらくしてSWELLに乗り換えたい時もデザインが大きく崩れてしまうこともありません。
どちらのテンプレートもコーディングの知識がなくてもカスタマイズできること、デモテンプレートが充実していることから初心者におすすめです。
どちらもサポートフォーラムがあること、マニュアルが用意されていることなど、サポート面も充実しています。
【表で比較】JINとSWELLの違い
| 項目 |  JIN |  SWELL |
| 価格 | 14,800円 | 税込17,600円 |
| デザイン性 | 可愛くて女性らしい | スタイリッシュでかっこいい |
| カスタマイズ | 簡単だが、カスタマイズ変更難しめ | 簡単だが、カスタマイズ変更難しめ |
| 使いやすさ | 初心者、機械音痴でもOK | 初心者、機械音痴でもOK |
| サポート | サポートフフォーラム、オンラインコミュニティ、マニュアル完備 | サポートフフォーラム、 マニュアル完備 |
| 口コミ | 良い | とても良い |
| 表示速度・SEO | 表示速度遅め、内部SEO対策 | 表示速度速い、SEOはプラグイン |
| タイトル | 詳細を見る | 詳細を見る |
JINとSWELL を7つの項目で徹底比較
価格

初心者ブロガーにとっては、時間をかけなくても簡単に綺麗なサイトが作れる有料テンプレートがおすすめです。
JINの購入価格は14,800円と2023年現在のWP有料テンプレートの平均的な価格です。
SWELLは17,600円と多少割高ではありますが、高くても満足、買って良かった!と満足度の高いコメントが多く寄せられています。
どちらも有料ではありますが、値段の差は2,800円とそこまで大きくなく、どちらのテンプレートも買い切りで使いやすいので高い!と感じている人は少ないことがわかりました。
デザイン性
サイトのデザイン性
サイトのデザイン性では、好みも分かれるところです。どちらもデザイン性が高いのですが、可愛くて女性らしいサイトを作りたい人には『JIN』を、スタイリッシュでかっこいいサイトを作りたい人には『SWELL』がおすすめです。
実際のデザイン性の違いを見てみましょう。
JINデモサイト (11種類)


これらの11種類のデモプレートは無料で着せ替えができます。JINらしい可愛らしいデザインからおしゃれなものまで選ぶだけでもワクワクしますね。
また、ブログサイト中のパーツのデザインもワンクリックで切り替えられてしまうという便利さ。
- ヘッダーデザイン(9パターン)
- サイドバーデザイン(5パターン)
- フッターデザイン(2パターン)
- 記事リストデザイン(3パターン)
これらのパーツを変えれば、同じデモテンプレートを使っても全く違うデザインのサイトが出来上がりますよね!
- デザインがいい
- デザイン性で選んだ
- かわいい
など、サイトのデザイン性に関しては高評価です。
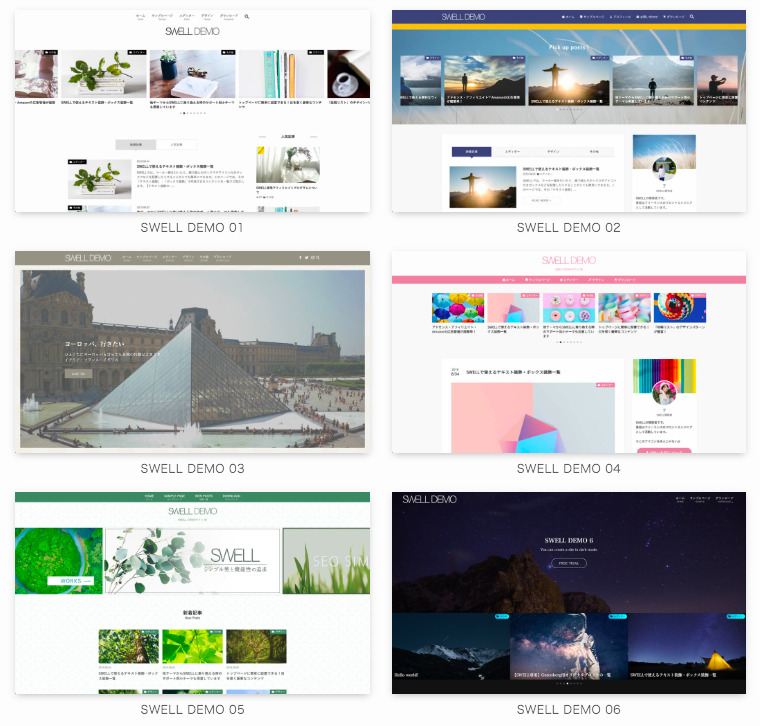
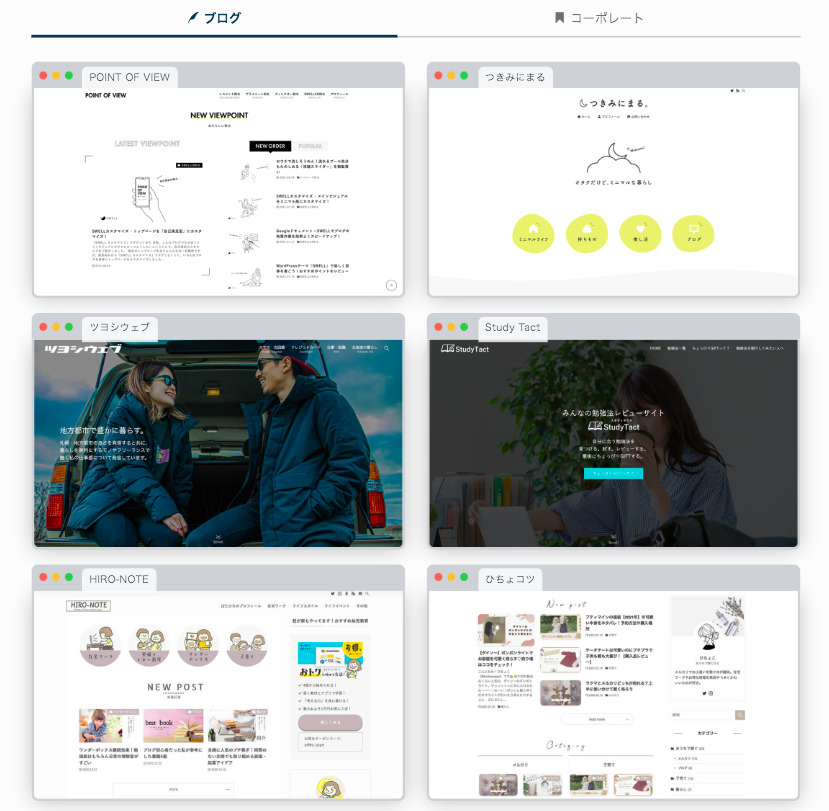
SWELLデモサイト (6種類)

これらのデモサイトに着せ替えできるデータもあり。
どのサイトもスタイリッシュでおしゃれですよね。コーディングの知識は必要なく、デフォルトでこのデザイン性が実現できるのであれば、満足度も高いですよね。
私もSWELLを購入し利用していますが、デモテンプレートを使わなくてもデザイン性はアップしました。トップページのメインビジュアルはデフォルトでスタイリッシュな画像を選んでくれるのでそれなりのブログらしくなりました。
- デザイン性が素晴らしい
- 初心者でもスタイリッシュなサイトができる
- おしゃれなサイトにしたかったらSWELLが断然おすすめ
- SWELLに変えてモチベーションが上がった
実際にSWELLを使ったサイトも公式サイトには掲載されており、ブログサイトからコーポレートサイトまでデザイン性の幅広さがわかります。

どちらもデザインの評判の良いテンプレートですが、可愛さが欲しいのであればJINを、スタイリッシュさが欲しいのであればSWELLを選べば間違いありません。
ブロックエディタ・装飾機能のデザイン性
どちらもブロックエディタ対応ですが、完全ブロックエディタ対応の『SWELL』とクラシックエディタ推奨の『JIN』で使いやすさがかなり違います。JINからは完全ブロックエディタ対応テンプレートの『JIN : R』も2022年に発売されており、『JIN』から切り替えているユーザーも増えて来ています。
この記事もブロックエディタ の『JIN』で書いているので、ブロックエディタには対応しています。オリジナルブロックもいくつかあるので記事執筆に問題はありませんが、今後新しくWPテンプレート購入を考えているのであれば『JIN : R』がおすすめです。
ただ、『JIN』のクラシックエディターの便利機能が『JIN : R』では入っていない!などのコメントも寄せられているので記事執筆の機能性としては『JIN』が上かもしれませんね。
それぞれのオリジナルブロックや装飾機能なども見てみましょう。
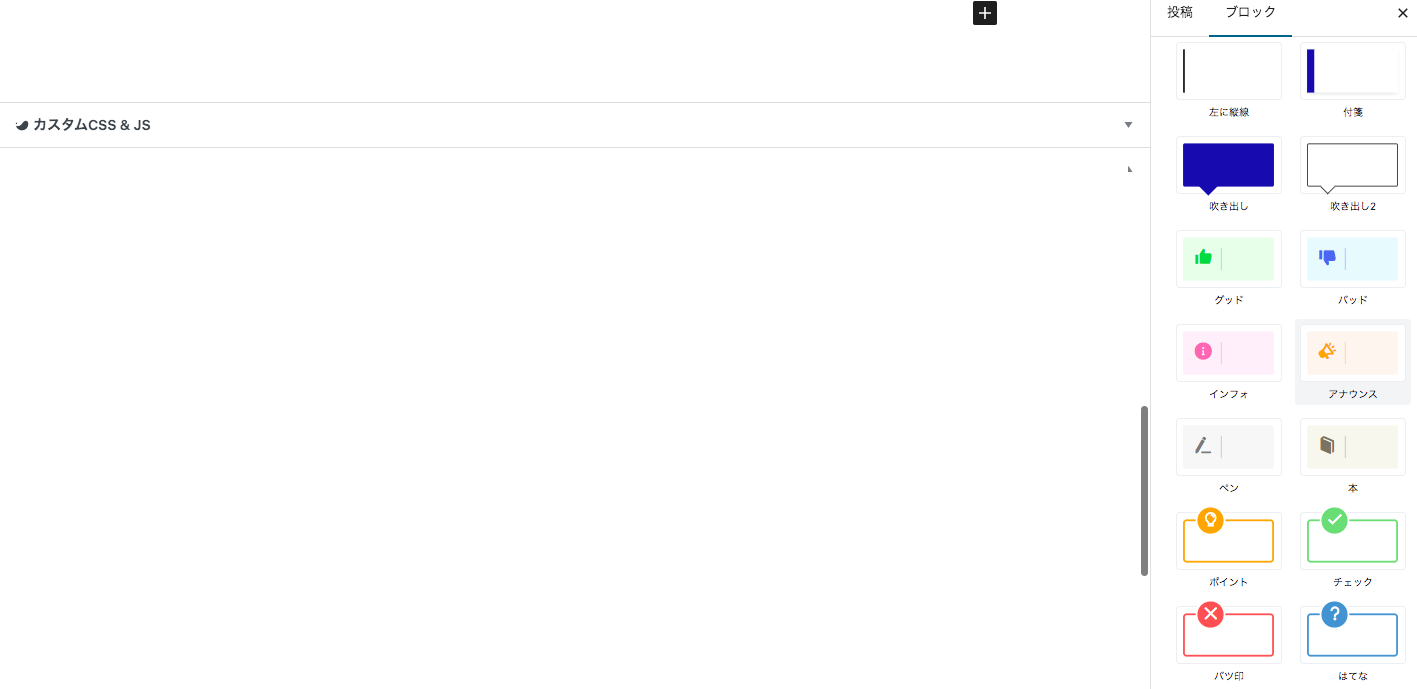
SWELLのオリジナルブロックは22種類であるのに対し、

JINでは11種類です。

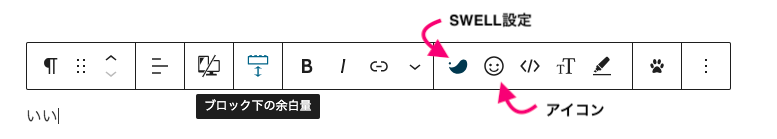
それも、SWELLではシンプルボックスが通常の段落の装飾編集でできるほか、サイドバーに実際にどんなボックスか表示されるので直感的に記事執筆ができます。

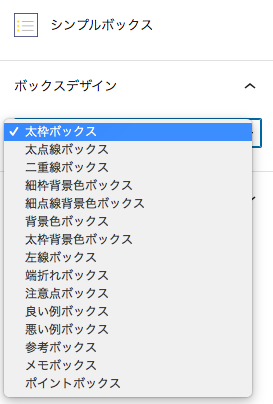
JINでは「JINブロック」→「シンプルボックス」と選んで、数ある文字の選択肢の中から自分の気に入った装飾を選ぶ、というパターンになるので、SWELLに比べるとワンステップ多く、時間がかかります。

この中から太枠ボックスを選ぶと以下のようなボックスに。使い慣れれば良いかもしれませんが、それまでは全部のボックスから選んで、イメージに合わせて選択するので時間がかかります。
SWELLが優れていると言われる理由はこれだけではありません。
段落装飾の多さ、簡単さからも直感的に記事執筆ができてサクサク書ける、忙しくて時間がない人にもぴったり!なんです。

ほかのテンプレートに比べてもかなり豊富な段落装飾機能です。JINのオリジナルブロックの一つ、余白機能もSWELLでは段落編集でできます。


SWELL設定では細かな文字配色などの設定ができるほか、アイコン設定もできます。
チェックポイント
ブロックエディタに関してはSWELLが断然使いやすい!
カスタマイズ性
どちらのテンプレートもCSSやHTMLなどコーディングの知識がなくてもカスタマイザーを使って簡単にカスタマイズできることも大きな特徴です。またカスタマイズをいじらなくともデモテンプレート を使えばおしゃれなサイトができるので、初心者ブロガーにもおすすめ、と言われる理由です。
カスタマイザーを比較しても大きくは変わりなく、JINでは16種類、SWELLでは13種類です。JINのカスタマイザー内にある「カラー設定」「見出し設定」「ボックスデザイン設定」「ボタンデザイン設定」はSWELL設定内で設定できるのでカスタマイザーの使いやすさは大きく変わりありません。


カスタマイズの必要のないJIN、SWELLですが、カスタマイズをしたい場合は変更がしにくいのでイマイチ、の意見も。
カスタマイズのポイント
- コーディングの知識がなくてもおしゃれなサイトができる
- カスタマイズが必要ないので時短になる
- CSSの知識が必要ないので物足りない
カスタマイズに関してはJIN、SWELLどちらもカスタマイザーを使ってのカスタマイズで簡単です。
使いやすさ

操作性、記事執筆における使いやすさに関してはSWELLが上でしょう。
JINも初心者向けテンプレートなので使いやすさに関しては高評価です。ただ、SWELLの使いやすさは頭ひとつ飛び出て優秀なので比べてしまうと、どうしても使いにくく感じてしまうデメリットが。
特にブロックエディタの使いやすさはSWELLがトップレベルです。JINが使いにくいということはありませんが、クラシックエディター推奨なのでSWELLよりも記事執筆の上でのスピーディーさは劣ります。
- 使いやすい
- SWELLに変えたら使いやすさが全然違う
- 初心者にも優しい
SWELLには直感的にできるデザイン、記事執筆のスピーディーさにこだわったブロックエディタなど、直感的にサイトを作れる、記事を書くことが楽しくなるメリットがあります。痒い所に手が届く機能性がありながらわかりやすいので、SWELLに乗り換えるユーザーも増えています。
- 使いやすい!
- SWELLに変えたら使いやすくてびっくり
- ブロックエディタが使いやすい
- 時短になる!
- 忙しい人に特におすすめ
他のテンプレートからの乗り換えプラグインがあるのもSWELLの大きな強みです。テンプレートを変更しても大きくサイトデザインが壊れにくいので乗り換え時のストレスも軽減できます。
サポート
サポート面に関してはどちらの評価も高いです。
無料マニュアルが完備されているので、わからないことは公式サイトから解決できるほか、ユーザー限定のサポートフォーラムがあるので、わからないことがあれば質問ができます。
JINにはオンラインコミュニティ「BLOG CAMP」もあるのでユーザー間での情報交換などができることも人気の秘密です。
- サポートフォーラムがある
- マニュアルが丁寧
- ユーザー間のコミュニティがあるので頑張れる
- 開発者のひつじさんにブログをチェックしてもらえる
- アップデートがあまりされない
全体的なサポート面が良いのが特徴ですが、アップデートに関しては頻度が少ないため、心配するユーザーも多いよう。特に完全ブロックエディタ対応の『JIN : R』の開発に力を注ぎすぎて『JIN』のアップデートがほったらかしにされているのでは?など不安材料もあります。
- アップデートが頻繁
- 不具合に対してもスピーディーに対応
- 神対応
- ユーザーが多くフォーラムもあるので大体のことは解決できる
- SWELLには乗り換えプラグインがある
- 開発者の了さんの人柄が素晴らしい
など、アップデートが頻繁、不具合にも神対応、乗り換えプラグインがある、了さんの人柄の良さから多くのファンを集めています。ユーザーとの距離が近いのもSWELLの魅力のひとつです。
ただ、SWELLフォーラムでは質問のレベルや聞き方などで、返答がない、冷たいなどの意見もあります。Google検索で解決できないか?、フォーラムで以前質問されていないか?、質問が失礼でないか、などは投稿する前に確認しておきましょう。
口コミ

どちらも人気のテンプレートですが、口コミや評判はどうなのでしょうかX(エックス、旧Twitter)を中心に口コミを集めました。
JIN
ブログテーマについて
— 投資家×ブロガー (@galeromove123) August 17, 2022
有料のSWELLを使用していますが
私のお友達はjinを使用しています!
17000円分で永久にと考えると
無料テーマで作業時間が取られるより
良いかなと思います!
見出し、吹き出し、デザイン性#ブログ初心者 #ブログ仲間募集中#投資家さんとつながりたい
有料テーマ迷ってたけど、初心に戻ってヒトデせいやチャンネル見たらすっきり解決。
— ともねこ@シンプルライフ (@tom0neko55) June 9, 2021
アフィンガー5は初心者には比較的難しいので、使いやすさ・デザイン性でJINにしました。
移行作業中、眠いけどコツコツがんばろ~う。#有料テーマ#移行作業#ブログ初心者https://t.co/gE255bbs6L @YouTubeより
またワードプレスのテーマをjinに戻したけど、デザイン性は秀逸!
— はやと【地方暮らしの日常】 (@syajin_r) September 14, 2020
ただ、速度がなぁ。
あと、使ってる人多くてすぐにjinってわかるのがちょっと傷…
でも使いやすいなぁ。#ブログ書け#ワードプレスjin
JINデザインが気に入って使っているユーザーが多いことがわかります。表示速度が遅いこと、デザインがかぶることがデメリット。
【JIN】もグーテンベルクに完全対応しないだろうか‥
— ユーダイ@Web制作×デイトラ (@yudai_kuroko) March 16, 2022
デザイン性が好きだから使い続けたい気持ちがある
進化して【JIN・GI】とかになったら良いよね
‥ ‥ん?#ブログ仲間募集中
正直JIN:Rは「これ普通にJINのアップデートで改良続けてくれてた方が良かったんだが?」と思う。
— hogefoo (@5X5PEFltjNN6R3J) November 3, 2022
別テーマ化して既存ユーザーを見捨てるようなことをせず、アプデで機能性もデザイン性もちゃんと進化したSANGOの株が爆上がりしています。
既存ユーザー見捨てるところは今後も繰り返しそう。
ブロックエディタ対応のJIN : Rについては以前のJINユーザーからも賛否両論です。完全ブロックエディタ対応なので乗り換える人も多いですが、JIN : R発売の告知がなかったこと、JINのアップデートが放置されていたことで今後の不安点をあげるユーザーも。
先日妻に酷評されたブログのトップページを改変。
— トミコウ@不動産&投資&ブログ×子育て奮闘中 (@t_m_k_free_0622) September 18, 2022
とは言ってもJINのカスタマイズで着せ替えただけですが😅
初心者でも簡単にデザインしたサイトができるのでおすすめです😆#ブログ書け #ブログ初心者 #ブログ初心者さんと繋がりたい
Cocoon → 有料テーマ なら何がオススメか?
— Ayumu@投資×FIRE×ブログ (@hapiblog1) February 6, 2021
このツイートが想定外に伸びたので結果報告します😊
24人からリプ頂きました!
・SWELL:8名 移行がスムーズ
・アフィンガー:7名 カスタマイズ性高い
・JIN:7名 使いやすい
・その他:2名
参考にしてみて下さい👍#ブログ初心者 #Cocoon #有料テーマ https://t.co/N5UzCcEjEr
JINはカスタマイズ記事が
— トシ(jangjang)@ワードプレスブログ初心者を応援します❤️ (@jangjang_wp) June 14, 2022
ネットにいっぱいありますから。
検索すれば、たいていのことは
解決できます。
頑張ってください!#ブログ初心者 #ブログ書け#ブログ仲間と繋がりたい
ワードプレスぜんぜん慣れない、、、😇けどテーマ『JIN』すごい🙌
— れおん|1児のママ (@beauty_mama2355) August 16, 2021
マニュアルわかりやすいし初心者でも簡単に設定ができる😭#ワードプレス #ブログ初心者 #子育てママ
ワードプレスとはてなブログ並行して書いてるけど・・・
— ゆぅ@おうち焼肉 (@YbhZEpwwYkwKBjx) January 21, 2020
断然!ワードプレスが書きやすくて仕上がりも綺麗!!
それは間違いなくWP有料テーマ「JIN」のおかげ✨
【初心者🔰こそ有料テーマを】という言葉を信じて良かった💓
書く事に専念して、元とるぞ〜✊#JIN #ワードプレス #ブログ
使いやすい、初心者におすすめテンプレート、といったツイートが多いです。
サーバーのコノハウィングに古いJINのテーマがあるけど、これは古いのだから買っちゃダメですよ~
— 🐶こまめ│ブログ・SEO対策│専業ブロガー7人を率いるプロAIオペレーター (@komame_pro_affi) January 30, 2023
今はJIN:Rって最新版がありますから。
コノハウィングもJINの運営側も、これは何とかするべきだと思うんですよね
初心者が買っちゃったらかわいそうです… pic.twitter.com/XuVHwcZ9uu
その一方で、JINの完全ブロックエディタ対応バージョンのJIN : RがあるのでJINは買わないで!などの口コミもあります。デザイン性はどちらも可愛い女性らしいので今から購入するのであればJIN : Rの方が良いでしょう。
その一方で現在もJINを購入している人もおり、根強いファンがいることもわかります。
JINの高速化について勉強中
— リリー@シンガポール🇸🇬 (@LilyFujisaki) May 13, 2019
今まであまり変わらなくて放置してたけど
新サイトやるなら取り組まないと💦
そしてここに来て他の有料テーマも興味が湧いてきたー
初心者フレンドリーなJINは大好きだけど
スマホの表示速度が速いテーマに浮気しそうになる😱#wordpress#有料テーマ
wordpressのJINは表示速度さえ上がれば完璧なんだけどなー
— 信者うるしま (@ganndamumu) June 30, 2019
など、表示速度に関しては遅め、のツイートが多く寄せられています。
ひつじさんのJINのコミュニティ本当にいいです🙌🥰
— まんぼう⤴️NFTアラフィフ主婦ライター (@manbou_ara50) November 7, 2021
ブログ相談させていただいたのですが、とても優しく丁寧にアドバイス下さいました🙌
ひつじさんからの「じゆう課題」があります😊
課題をするかしないかは自由です😁
ブログ向上のために何をしたらいいか?悩む人にはピッタリの課題です✨(私も) https://t.co/XJHd77tziI
このコミュニティに入れて本当に良かったです。
— まんぼう⤴️NFTアラフィフ主婦ライター (@manbou_ara50) September 9, 2021
ブログ全体のアドバイスもいただき、前から進まなかった点も相談したら解決しました!1人でどんなに調べても分からなかったです。
テーマをJINにして良かったです。
ひつじさん、感謝です。 https://t.co/ojTuYyrM61
実は、JIN BLOG CAMPに参加すると
— タナアキ (@neatsaladman) February 20, 2022
ひつじさんのブログ診断が読めるんだけど…あれ読むだけでめちゃくちゃ勉強になるで!🤣
ブログ公開してくれてる人も多いから、ブログ見た後に診断コメント読むのがオススメ。
初心者はもちろんだけど、ブログやアフィやり慣れてる人でも学びは多い。 https://t.co/as9haaNgHP
ひつじさんによるコミュニティの評価も高いです。ブログ診断をしてもらうことで自分のブログの改善点がわかります。JINユーザーはひつじさんのファンが多いことも特徴です。
SWELL
他のを使ったことないので比較できませんが、自分はSWELL 使ってます😆かなり使いやすくて満足です!値段は他に比べてお高めですが。
— だーどん@30代未経験経理マン (@don1105don) July 2, 2023
これだけ話題になったりユーザー数が多かったりする中で、SWELLだけは調べても調べても悪い評価が出てこなかったのが自分では一番大きな決め手です✨それだけ痒い所に手が届く工夫がしてある+ユーザーの満足度を満たしているんだな、と判断しました(笑)まだ使用期間は浅いですがマジ使いやすいです🥳
— じんた│1級技能士🧑💻CADオペレーター (@jinta_illust) May 20, 2023
SWELLは満足度が高いので本当におすすめですよ😊
— うらたか@ブログで年収30万円アップのコツを伝授 (@urataka18) June 15, 2023
高いけれど使いやすいので満足、悪い評価がない、など満足度の高いツイートが多数。
有料テーマ「SWELL」って本当にいい?ステマ?単価が高い?そう思いますよね。でもハッキリ言ってガチ最高です。初心者・知識なしでもおしゃれでユーザーが見やすいサイト構築が可能。しかも直感的に。ぶっちゃけ言うと単価別に高くないです…だからシンプルにおすすめです!
— 加藤ヒロヤ|月利7桁ブログ運営×ブログスクール主宰 (@hiroya_no1) June 25, 2023
私のブログのテーマはSWELLです。何かで見かけて一目惚れして使い始めたのですが、マジでおしゃれなデザインのブログになります。あとブロックエディタが神。SWELLのメリットデメリット、よくある悩みについてはこちらの記事にまとめています!#ブログ更新 #SWELL #wpswellhttps://t.co/X94kufrHS6
— ソル@副業ブロガー&ブログ毎日更新366記事 (@solblog_365) June 15, 2023
私もSWELLだよー😊
— さな🌸のび〜るストラップ/フェスNO.16 (@sana37sinmama) December 26, 2022
一気にスタイリッシュになったよー😆✨
SWELLのデザイン性、コスパは最強です😌
— こうだい@副業Web制作者 (@kodai_web_tips) June 30, 2023
・ブログに使える
・クライアントワークで使える
・カスタマイズも簡単
すごくオススメです🙆♂️ https://t.co/1ShGNvQaEU
デザイン性に関しては間違いなしの◎です。ただ、スタイリッシュな男性的なサイトにはぴったりですが、可愛らしい女性的なサイトを作るときはSANGOやJIN:Rのデザインもおすすめです。
昨日、はじめて比較記事を書いてみたけどやっぱりSWELL使いやすいなー
— ゆとり@内行型ぼっち×ブログ (@bocchi_1nose) July 3, 2023
こんなことできたらいいなーがCSSとか使わなくてもぜんぶ揃ってる🥲💕
Useful Blocksのブロックともデザインの相性いいし、ブログ書いてて楽しくなるが最&高すぎる🥹💓#SWELL#swellerとつながりたい🌊🏄♀️
SWELLはすごく使いやすい!
— りょう@音楽好きママ (@silky0708) June 27, 2023
初心者にはおすすめと言われているけど、まさにその通り。
すごくシンプルだし、そこまで凝らないのであればSWELLだね✨
メインのブログはAFFINGER6で、機能がたくさんついて、カスタマイズにはバツグンだけど使いこなせていない。比べながら使うことができてよかった😊
cocoonのような無料でも良いと思いますが、私はswellに変えてめちゃよかったです😆
— ミタカ@会社員でもブログで0→1🔥ミドル世代会社員の救世主 (@mitaka159357) June 20, 2023
デザインもいいし、使いやすい❗️おすすめです。
ぜひ一緒に頑張りましょう✨
フォローさせていただきます😄
最近SWELLでのwebサイト制作のやり方を勉強してるんですけど、なにこれわざわざcss書かなくてもぽちぽちするだけでめっちゃ簡単に実装できるじゃん🥹🥹って感動しております😭
— とらまめ@WEB制作 (@libetoramame) June 29, 2023
めっちゃ楽しい😆
#web制作
カスタマイズにコーディングが必要ない、使いやすい、初心者におすすめということもわかりました。
SWELLはアフィリエイトがある。だから収益に繋がれば嬉しい。何個か有料テーマを使ってきて、SWELLが1番使いやすくて1番収益化が出来たテーマです😊
— ふみ@副業ブログ挑戦中 (@fumi01278) June 20, 2023
アフィリエイト関係なしに、僕はSWELLをオススメしたい!だってブログ書くのが好きになるから👍#ブログ初心者#ブログ書け#リベ大生と繋がりたい
SWELLを使って良かったことはやっぱり【表示速度の速さ】🚀💨
— 植谷 真尋 | ガジェットブロガー (@uetani_blog) July 5, 2023
ブログ始めたてはAFFINGER6で使ってたけど、操作の複雑さともっさりしたのが自分には合わなかった🥹
今から始めるならやっぱりSWELLを推しちゃう🧑💻
#SWELL pic.twitter.com/XlB0LhOrU7
ゆのさんはじめまして🙇♂️
— 植谷 真尋 | ガジェットブロガー (@uetani_blog) June 29, 2023
AFFINGER6⇒SWELLに乗り換えたんですが最高です。
表示速度が数値的に2倍以上速くなったことと、公式のサポートや設定方法の記事がとにかく親切で安心できる事ですね、かなりおすすめです。
ゆのさん、こんにちは!
— かず|SEO集客頑張り中! (@kazu__crypto) June 28, 2023
Cocoon→SWELLに乗り換えましたー🙌
プラグインと、乗り換えの手順を解説してある記事見ながらだとかんたんでした!
乗り換えるなら、早めにやる方がいいです!😂
CocoonからSWELLへ、乗り換えプラグインを使っても、Cocoonで作成した装飾はすべて手作業で直さないといけません…
— ひろとら@おっさんブロガー🔰 (@super_hirotora) May 8, 2023
私の立ち上げたばかりのブログでも「ちょっと大変だな~」と感じるのに、100記事以上をすべて直しているブロガーさんの話とか聞いていると、気が遠くなります😨
そのほかにもアフィリエイトで収益化、表示速度が速い、乗り換えプラグインがあるなどの機能性にも優れています。プラグインを使っても細かな装飾などは崩れるのでリライトが必要です。
息子寝たーー!
— りゅうママ@母乳育児・子育てブログ発信中 (@ryumama_1214) June 26, 2023
さっブログ投稿編集しよー👩
swellいじるの楽しい🔰🧡
実は、ブログの大工事を終えました😍
— 森ユマ|ハワイ在住×ブログ🌺 (@_moriyuma) June 23, 2023
(細かい修正はこれから。笑)
Cocoon→Swellに変えて、ブログ名も新しくしてます。
今後ブログを通してやりたいことが新しくできたので、後悔なしの大工事でした😌💕
この自分だけのサイトを作り上げていく感じ、たまらなく楽しい🥹❤️🔥
そして、SWELLに変えてからブログ、書くことが楽しくなったというツイートも多く寄せられています。
SWELLのサポートフォーラムが神ってる。めちゃ迅速な対応だし、他の人のスレッドも見れる。
— ゆっこ (@yucco2021) May 23, 2021
A〇gerのサポートはマンツーマンだったから他の人の解決策見れなかったのよね、結構聞きにくい雰囲気だったし
SWELL にして良かった…❤️
SWELLは最初だけお金掛かるけど、
— オタくん🚀現役マーケ×ブロガー|おこもりドットコム (@tachann3) June 3, 2023
アップデート代が負担無しとか神すぎじゃないっすか⁉️
了さんありがとうございます🙇♂️
個人的にはテーブル結合ができるようになったのは嬉しい✨
SWELLの使用感、動画で載せてます👇フル動画で見たい方はディスコードコミュニティへ💡https://t.co/tQnxroUxcO https://t.co/Dps3uKegNj
こんにちは。
— マツモト|お得に旅をたしなむ陸マイラー (@matsu_tour) August 16, 2022
いえいえ、お忙しい中、ありがとうございます。
SWELLを使用していて良かった点:シンプルでおしゃれなサイトができる。しかも簡単に。
イマイチな点:フォーラムの敷居がちょっと高い。(簡単な質問をすると、そのぐらいは自分で調べてくださいと言われちゃう)
アップデートやフォーラムなどサポート面も充実です。ただ、フォーラムのレベルが高い、質問しにくい、といったツイートもちらほら。
SWELLの了さん…
— ひろみ@ブログ7ヶ月目🍀 (@bloghiromi) April 16, 2023
Twitterたまにいいね♡くれたり
お返事くれたり😌
厚かましいけれど…
開発者さんなのに親近感あって「SWELL凄っ」て思う
わぁ(*゚0゚)
ポチップの開発者さんもTwitterにいたのね
さっきいいね♡もらってビックリシンゾウバクバク
知らなかった😳#WordPress#ブログ仲間
私が「SWELL」をおすすめする理由は、開発者の了さんが常にユーザーの意見を取り入れながら、随時バージョンアップしていってくれるから🥰ユーザー限定のフォーラムがあって、疑問や質問にもきちんと答えてくれるよ~😊サポートがストップしている有料テーマもあるので、その面でもSWELLは安心だよ😆✨
— すず@楽天×Amazonブログで初月から成果発生! (@himesuzu_info) March 22, 2023
素早い神対応!
— まさき🐓焼き鳥屋 × NFT (@masaki_2papa) May 25, 2022
ますます進化しそうなテーマなので、ブログ初心者は絶対SWELLがいいですよ😌
複数ブログにも使えますしね🙆♂️
どうせ1個目のブログで成功することなんてないですから……🫣
ちなみにぼくは10個目くらい。笑
↓↓↓https://t.co/JprOFuVCAF#ブログ初心者とつながりたい https://t.co/nght2fgn14
SWELLの開発者・了さんも同様にファンが多いことがわかります。ユーザーとの距離が近い、ユーザー想い、了さんが素晴らしいなど機能性などハード面だけでなく、ソフト面でも評価が高いことがわかるでしょう。
表示速度・SEO対策

JINは表示速度が遅めと言われますが、無料テンプレートで最速と言われるCocoon程度の表示速度です。ひつじさんの持っているSEO対策の知識を最大限に生かしているので、内部SEO対策は万全です。
- 表示速度が遅い
- 高速化プラグイン入れても遅い
- JINからSWELLにして表示速度が上がった
- SEO対策もできている
SWELLは内部SEO対策はありませんが、「SEO SIMPLE PACK」プラグインをインストールすることで細かい設定ができます。「SEO SIMPLE PACK」は了さんも開発に関わっていたので、信頼度も高いですね。
サイトスピードに関しては「スキルシェア(WP高速化に関するスペシャリスト)」さんと契約を結び、SWELLの高速化・CWV(Core Web Vitals)対策を徹底しています。現在ある有料テンプレートの中でもトップレベルの表示速度です。
- SWELLに変えて表示速度が速くなった!
- モバイルスピードが50くらいだったのが90までアップ!
- SEOに強い
- 有料だからといって検索上位を狙えるわけではない
よくある質問

どちらのテンプレートもデザインテンプレートがあり、カスタマイズが簡単、コーディングの知識が必要ないことから初心者にはおすすめです。サポートフォーラムがあったり、マニュアルが完備していることから初心者でも心配せずにスタートできるのも嬉しいところです。
全体的な使いやすさや機能性に関してはSWELLの方が上ですが、ふたつのテンプレートを選ぶときの大きな違いはデザイン性でしょう。
可愛く女性らしいサイトにしたい人はJINを、スタイリッシュでかっこいいデザインにしたい人はSWELL、と選べば間違いはありません。
アフィリエイトに関しては、JINはアフィリエイトで収益化を狙える工夫(CVボタン(全10種)、商品ランキング機能、広告一括管理、CTAエリア作成、HTMLタグ管理、インフィード広告)が充実していますが
、テンプレートのアフィリエイトができません。
一方、SWELLは“もしもアフィリエイト”テンプレートアフィリエイトが可能です。アフィリエイト報酬は2,500円なのでそこまで高くはありませんが、多くのブロガーさんがおすすめしていることからアフィリエイト目的でなくても本当に良いテンプレートだということもわかります。
どちらも物販アフィリエイトはできること、収益面でのサポートができていることから、収益化については大きな違いはないでしょう。稼ぐためにはコンテンツも大切なので、ライティングのスキルを磨くことも大切です。
はい、どちらのテンプレートも問題なく使えます。
JINの公式サイトでは“JINは1ライセンスを取得すれば、複数サイトで利用することが可能”、SWELLの公式サイトでは“SWELLは100%GPLテーマなので、「購入者自身の運営サイトへの使用」に関する利用制限はございません”と公言されています。
どちらのテンプレートもユーザー限定のサポートフォーラムがあり、マニュアルが充実しているのでサポート面に関しては安心です。JINにはさらにオンラインコミュニティ「BLOG CAMP」があるので、ユーザー間の情報交換もできますね。
アップデートや不具合対応に関してはSWELLの方が上です。WPのアップデートに合わせたアップデートやユーザーの希望に合わせたアップデートなど、1ヶ月に1度のアップデートがあるのでユーザーも安心です。一方JINのアップデートについては、ブロックエディタ完全対応のJIN : R開発時に放置されたと感じているユーザーもおり、アップデート面では多少不安が残ります。
まとめ
本記事ではWPテンプレートで人気の『JIN』と『SWELL』を7つのポイントで比較調査しました。
どちらのテンプレートも優れたデザイン性、機能性の高さ、サポートの充実で初心者にはおすすめです。
どちらも優れたテンプレートなのですが、選ぶポイントは
と選ぶと良いでしょう。
JINは初心者におすすめのテンプレートではありますが、ブロックエディタ完全対応でないので今から購入するのであれば『JIN : R』が確実です。
SWELLは2022年国内シェアNo.1ということもあり、優れた機能性だけでなく、使いやすさ・サポート面でも評判の良いテンプレートです。
以上のポイントを踏まえた上で、それぞれのテンプレートがどんな人におすすめなのか最後にもう一度見てみましょう。
- 可愛らしい女性向きサイトを作りたい人
- コミュニティでユーザー間と情報を共有したい人

- 簡単にスタイリッシュなサイトが作りたい人
- 副業ブロガー、忙しくて記事執筆に時間を取れない人
- アップデートが充実しているテンプレートを探している人

JINとSWELLのテンプレートのどちらを購入するか迷っている方、この記事を参考にして自分にぴったりのテンプレートを見つけてくださいね!